職員が1年間にどのような事由で休みを取り、職員種別、日数ランク別、事由別に集計するのを、毎年するとなれば、少しでも楽に処理したい。
もちろん紙に一人ひとりの日数を書きだして正の字でも書いて種類別に集計するのもいいが、時間もかかるし、合計も大変である。とくに人数の多い場合は大変だ。休みも1日を7時間45分とするということもあり、合計段階も項目別に大変である。
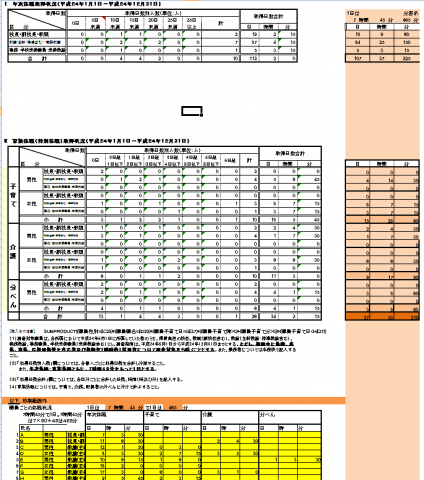
そこで、集計用紙(提出する部分を印刷範囲に設定しておく)外に、(1)職員の一覧表を作る、(2)それぞれの休み種別ごとに合計する欄も設定しておく。
いろいろな項目での集計になるので、項目ごとに、確認をしやすくするためにも「職員職名」「職員性別」「職員年休日」「職員子育時」「職員介護分」など日・時・分などの項目にも「範囲名」を登録する。これによって、範囲がずれないようにすることと、計算式の確認がしやすくなる。
名簿の欄には集計数と違いがないかを確認するためにも、自動的にナンバーが打てるようにしておく。それには次のようなSUBTOTAL関数を利用した式を入れておく
=IF(C63="","",SUBTOTAL(103,$C$60:C63))
名簿は60行から始まって下に並び、C列に文字がなければ空白、そうでなければ60行からのカウントをするということです。
また、項目による休みの集計の欄にはSUMPRODUCT関数を利用して
=SUMPRODUCT((職員性別=$C29)*(職員職名=$D29)*(職員子育て日))
などと設定し、性別はC29の値と同じ、かつ職名の分類はD29と同じ、である職員の子育てという事由の「日」の合計を出すという計算方法です。
また集計欄には「0日超1日以下」という表記があるので、セルを2段に分けて、上段に「0」、下段に「1」と入力し、セルの書式設定により「表示形式」「ユーザー定義」で「G/標準"日超"」などと設定し、見え方とそのセルの値を分ける。これにより、計算式をセルの値により大小「<」「>」で設定できる。たとえば、
=SUMPRODUCT((職員性別=$C29)*(職員職名=$D29)*(職員子育て日=G$27)*((職員子育て時>0)+(職員子育て分>0))*(職員子育て日<H$27))
などと。
これらで作成しエクセルファイルは置いている。