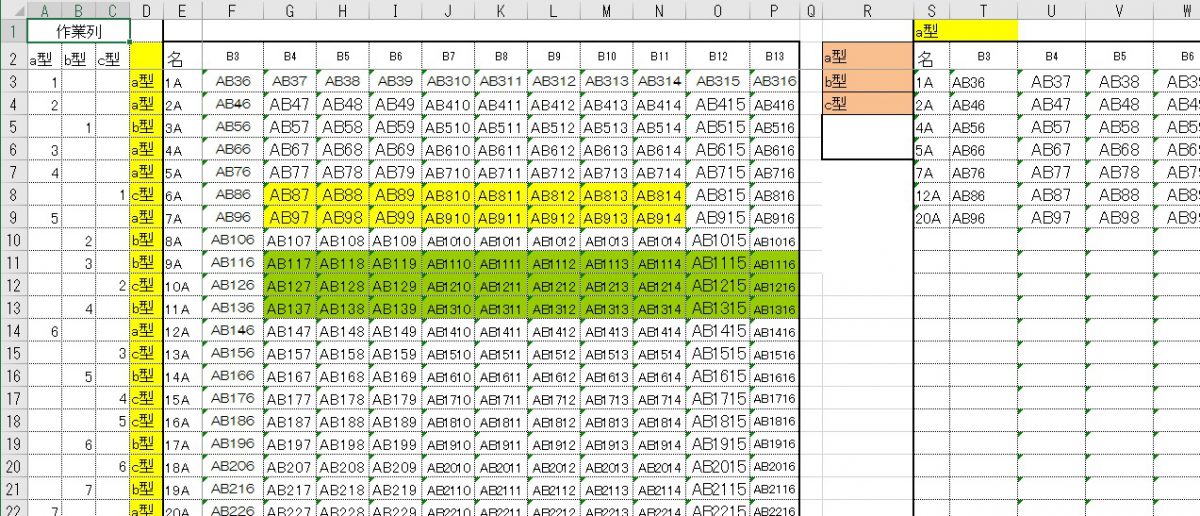
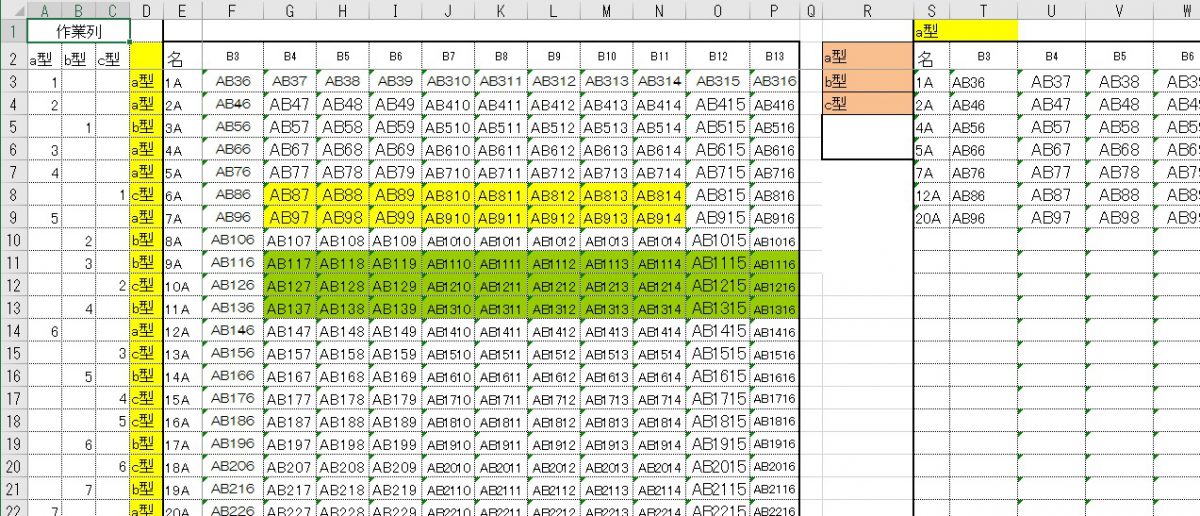
 COUNTIF,ROW,OFFSET,MATCHが一つの関数として入ったものを作成していたが、動かなくなり、作業列を作ることでエクセルが楽に動くようになった。ネットを検索してみるとやはり複数の関数が入り込むと計算ができなくなり表示できないということが示されていた。そのことを覚えとして書いておく。上の表はおおよそこんな体裁ということでデータは変更してある。
COUNTIF,ROW,OFFSET,MATCHが一つの関数として入ったものを作成していたが、動かなくなり、作業列を作ることでエクセルが楽に動くようになった。ネットを検索してみるとやはり複数の関数が入り込むと計算ができなくなり表示できないということが示されていた。そのことを覚えとして書いておく。上の表はおおよそこんな体裁ということでデータは変更してある。
エクセルに30行☓10列の表を作成。
その票は3つの分類ができるようなもので、表の右に分類ごとにその詳細を書き出すために、ネットを検索しながら次のように設定した。「型」は分類ができる範囲(D2:D30)の範囲名とする。AF1には分類名をいれている。E~P列に項目の詳細が入力されているとする。
AF3=IF(COUNTIF(型,$AF$1)<ROW(C1),””,OFFSET(D2,MATCH($AF$1,肥料型,0),1))
AG3=IF(COUNTIF(型,$AF$1)<ROW(D1),””,OFFSET(E2,MATCH($AF$1,肥料型,0),1))
AF4=IF(COUNTIF(型,$AF$1)<ROW(C2),””,OFFSET(D3,MATCH($AF$1,肥料型,0),1))
AG$=IF(COUNTIF(型,$AF$1)<ROW(D2),””,OFFSET(E3,MATCH($AF$1,肥料型,0),1))
10行くらいの票のときには確かに機能していたのだが、行数が増えると分類ができていないことに気づく。再計算をしても変わらない。
次に、同様の事ができるということで作業列を新たに設ける。A2~C2に分類名を入力D列にその分類名があればカウントするということで下記の関数をドラッグする。
=IF($D3=A$2,COUNTIF($D$3:$D3,A$2),””)
a型分類欄には
S3=IF(MAX(a型数)<ROW($A1),””,INDEX(E$3:E$100,MATCH(ROW($A1),a型数,0)))
T3=IF(MAX(a型数)<ROW($A1),””,INDEX(F$3:F$100,MATCH(ROW($A1),a型数,0)))
S4=IF(MAX(a型数)<ROW($A2),””,INDEX(E$3:E$100,MATCH(ROW($A2),a型数,0)))
T4=IF(MAX(a型数)<ROW($A2),””,INDEX(F$3:F$100,MATCH(ROW($A2),a型数,0)))
同じような計算式でも個数を分割して作業列を作ることだけで随分とエクセルソフトにとっての計算が楽になるようだ。


























 COUNTIF,ROW,OFFSET,MATCH
COUNTIF,ROW,OFFSET,MATCH