PHPを8.4にバージョンアップすることが、使用しているさくらインターネットで推奨されていたので、アップしてみた。
すると、英単語ゲームでは通常に使用できるのに、同じデータを使用していて英単語の一覧のページは全く何も表示されていない。
PerplexityのAIに尋ねたのが以下の様子です。
さくらインターネットのhost=mysqlのデータベースを利用しています。PHPのバージョンを、7.4Xから8.0Xにバージョンアップしたところ、英単語テーブルからのスペリングビーなどの英単語ゲームは普通に動かせるのに、その単語一覧を表示するページが真っ白の画面で一文字も表示できません。どんな理由が考えられるのでしょうか。いずれもPHPで作成しています。
Uncaught PDOException: SQLSTATE[42000]: Syntax error or access violation: 1064 You have an error in your SQL syntax; check the manual that corresponds to your MySQL server version for the right syntax to use near ‘Rank, a.Frequency AS Frequency, a.imi AS imi, a.cf AS cf, a.Category AS Category’このようなエラー表示が出ました。
このエラーメッセージは、SQLクエリの構文エラーを示しています。エラーの原因として、以下の点が考えられます:
予約語の使用: ‘Rank’ という単語がMySQL 8.0以降で予約語として扱われている可能性があります2。
カラム名のエスケープ: 予約語や特殊文字を含むカラム名がバッククォートで囲まれていない可能性があります2。
SQLインジェクション対策: プリペアドステートメントが正しく使用されていない可能性があります13。
問題を解決するために、以下の対策を試してみてください:
カラム名をバッククォートで囲む:
sql
SELECT `Rank`, a.`Frequency` AS Frequency, a.`imi` AS imi, a.`cf` AS cf, a.`Category` AS Category
予約語を避ける: ‘Rank’ の代わりに ‘Ranking’ など別の名前を使用する。
プリペアドステートメントを使用: SQLインジェクションを防ぐために、クエリにパラメータを使用する13。
テーブル名を明示的に指定: ‘a.’ の部分が何を指しているか明確にする。
MySQL 8.0の新しい構文規則を確認: バージョンアップに伴う変更点を確認する26。
これらの対策を適用し、SQLクエリを修正することで、構文エラーを解決できる可能性が高いです。
以上は、ある英単語集のページでPHPのエラーを表示させる記述を
ini_set('display_errors', 1);ini_set('error_reporting', E_ALL);$date = date('Ymd');ini_set('error_log', '/path/to/error'.$date.'.log');
をPHPページの最初に書いて表示させた内容を、問い合わせた結果です。
いくつが修正をしてみたが、すぐには解決にはつながらず、バージョンをとりあえず、7.4に戻して表示させていきます。同様のページが10ほどあるので、すぐには対応できない。
No tags for this post.

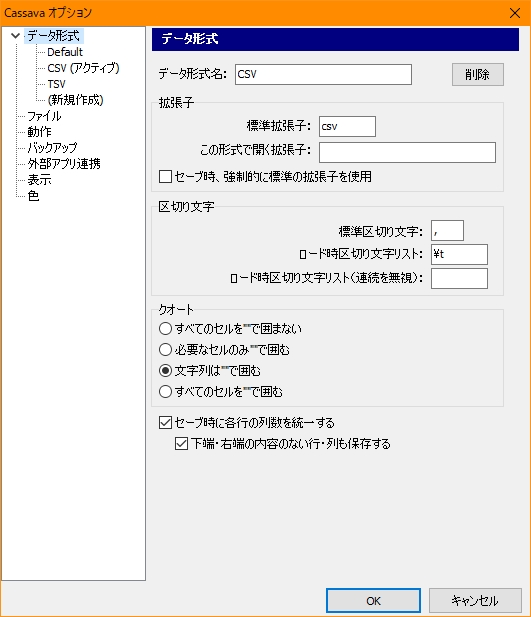
 CSV 入力のカラム数が不正です (行: 2)。」
CSV 入力のカラム数が不正です (行: 2)。」