wordpressで以前使用していたのがどのプラグインを利用していたのかも、わからなくなっている。
2016年12月5日はメール投稿で(GmailはHTML設定になっているので、K-9 Mailでテキストメール設定を行って投稿)
【youtube https://youtu.be/M2b4LHfEgx4&rel=0 】
※【】は正しくは[]
と記述するだけで、関連動画を表示させずに、Youtubeの表示ができていた。
今回、同じようにしようとメール投稿したはずなのだが、表示できず。
そこで2つのプラグイン
1.ARVE Advanced Responsive Video Embedder
2.Shortcodes Ultimate
を導入してみる。

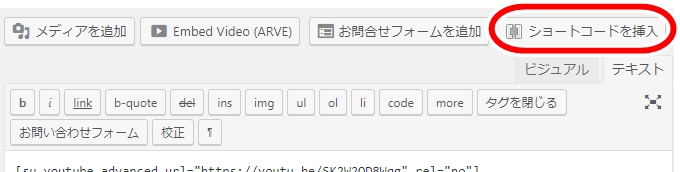
このボタンを利用して、Youtubeのコードがどの様になるのか確認して、メール投稿で行ってみた。
最初は、よくわからないまま
【su_youtube url=”https://youtu.be/SK2W2QD8Wqg”】
と書いて、メール投稿したが、関連動画が表示される。以前のような「&rel=0 」とか、別のサイトにあった「?rel=0」など試してみたがだめ。
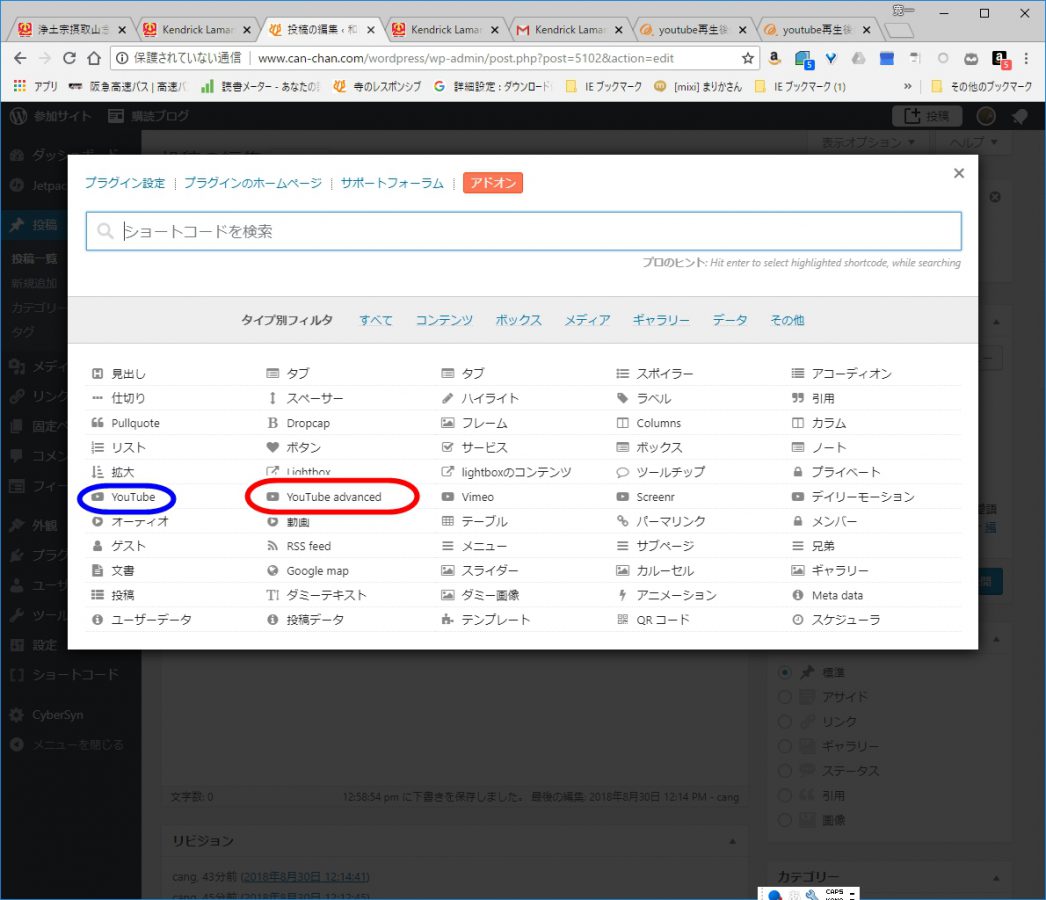
プラグインのショートコードには数十種類がありそのなかに、

最初は青色で囲んだボタンから確認したが、その横に赤で囲んだ「YouTube advanced」のボタンが有り、それによると細かく設定できることがわかる。ショートコードを次のように書けば、
【su_youtube_advanced url=”https://youtu.be/SK2W2QD8Wqg” rel=”no”】
※【 】は正しくは[ ]です。
その動画の関連動画を非表示にすることができることがわかった。