<style=”font-size: 14pt;”>
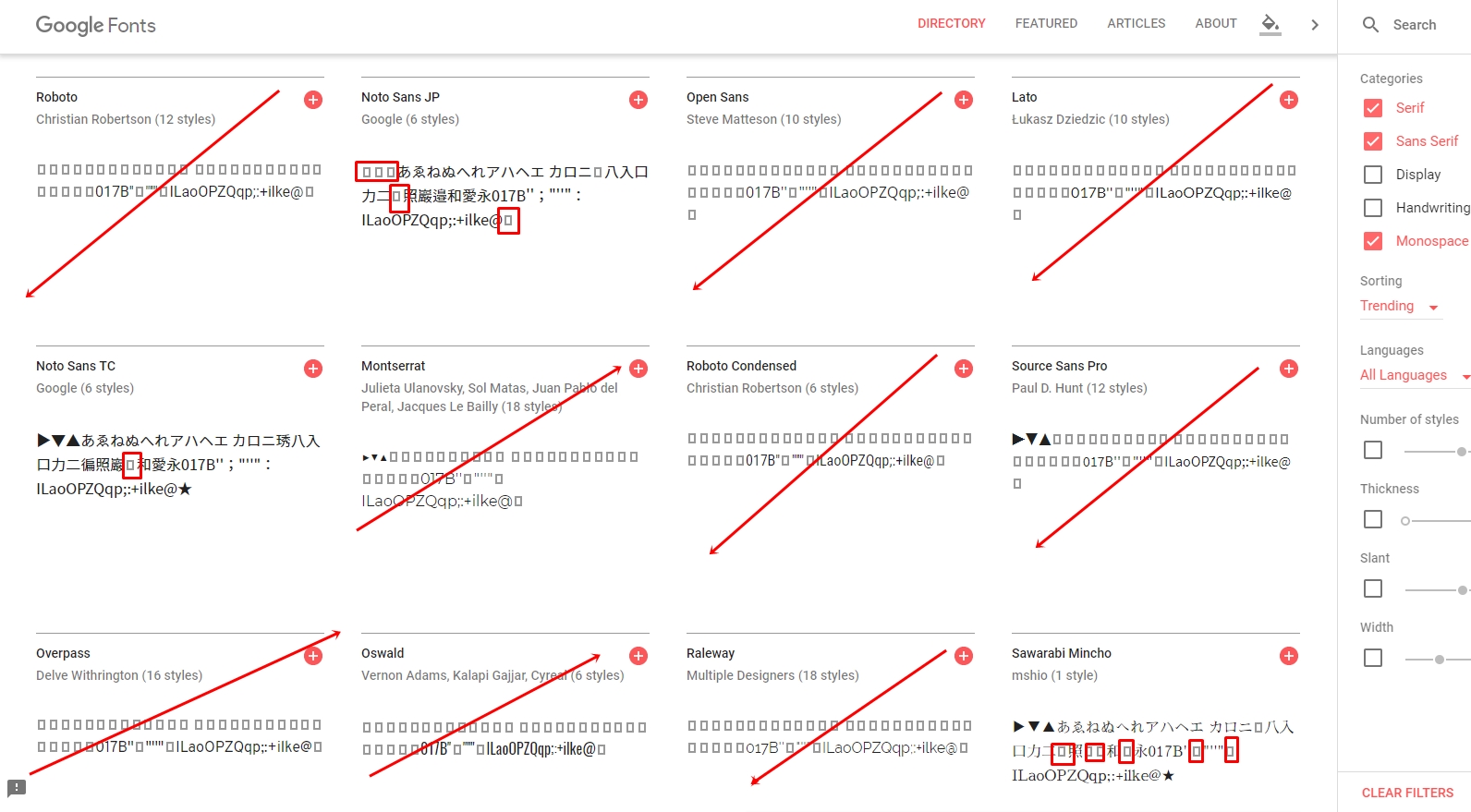
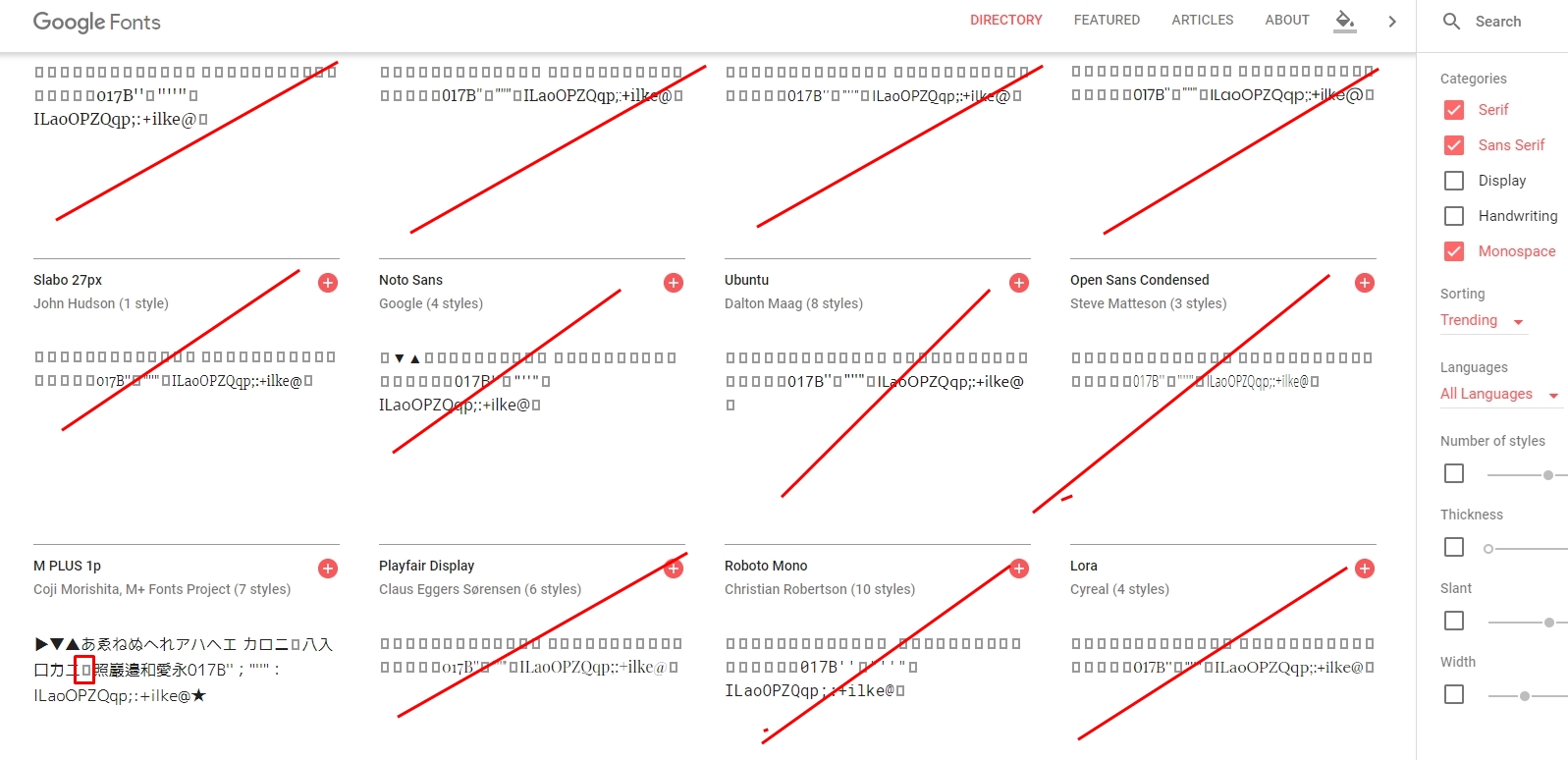
本ブログのWord pressにGoogle Web Fontsのいくつかを表示できるように、Snippetsプラグインを利用して、スタイルシートに追加することができた。ここでその一覧の文字フォントの見本を示しておきたい。このブログに記入する手順としては、プレビュー画面で記事を書いた後、
トップに
<span style=”font-family: ‘Dancing Script‘, sans-serif;”>
※フォント名にある「+」記号は半角スペースに。
文末に
</span>
と入れるのが簡単そうである。
▶1.Dancing Script▼▲あへゑアハヘエカロニ琇工八人入口力二徧巖邉永012701’”’”2;:7Bb@@ILab'”‘doOPZQ,”‘”qp;:+ijflke.★
▶2.Merienda▼▲あへゑアハヘエカロニ琇工八人入口力二徧巖邉永012701’”’”2;:7Bb@@ILab'”‘doOPZQ,”‘”qp;:+ijflke.★
▶3.Slabo 27px▼▲あへゑアハヘエカロニ琇工八人入口力二徧巖邉永012701’”’”2;:7Bb@@ILab'”‘doOPZQ,”‘”qp;:+ijflke.★
▶4.M PLUS 1p▼▲あへゑアハヘエカロニ琇工八人入口力二徧巖邉永012701’”’”2;:7Bb@@ILab'”‘doOPZQ,”‘”qp;:+ijflke.★
▶5.M+PLUS+Rounded+1c▼▲あへゑアハヘエカロニ琇工八人入口力二徧巖邉永012701’”’”2;:7Bb@@ILab'”‘doOPZQ,”‘”qp;:+ijflke.★
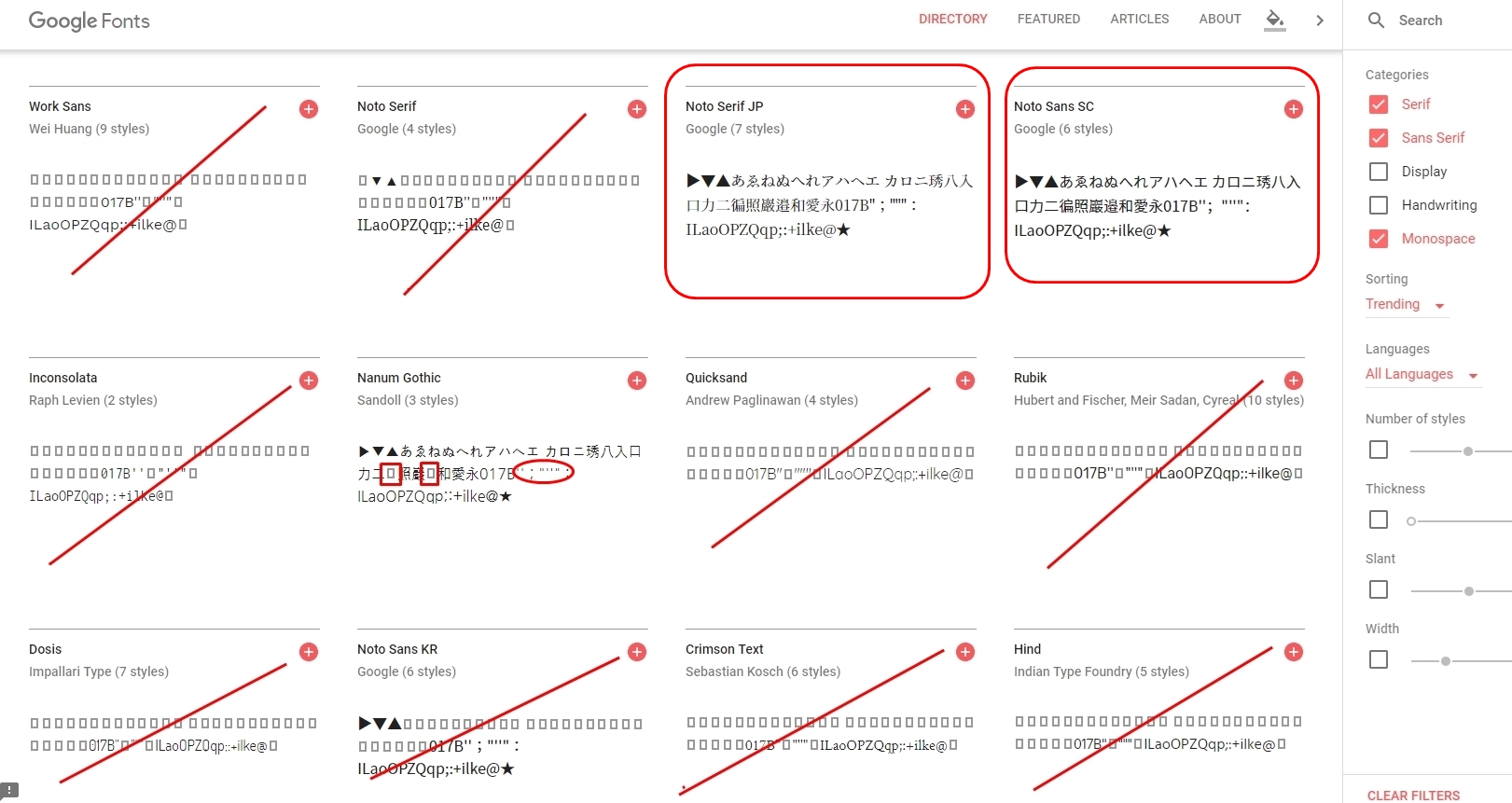
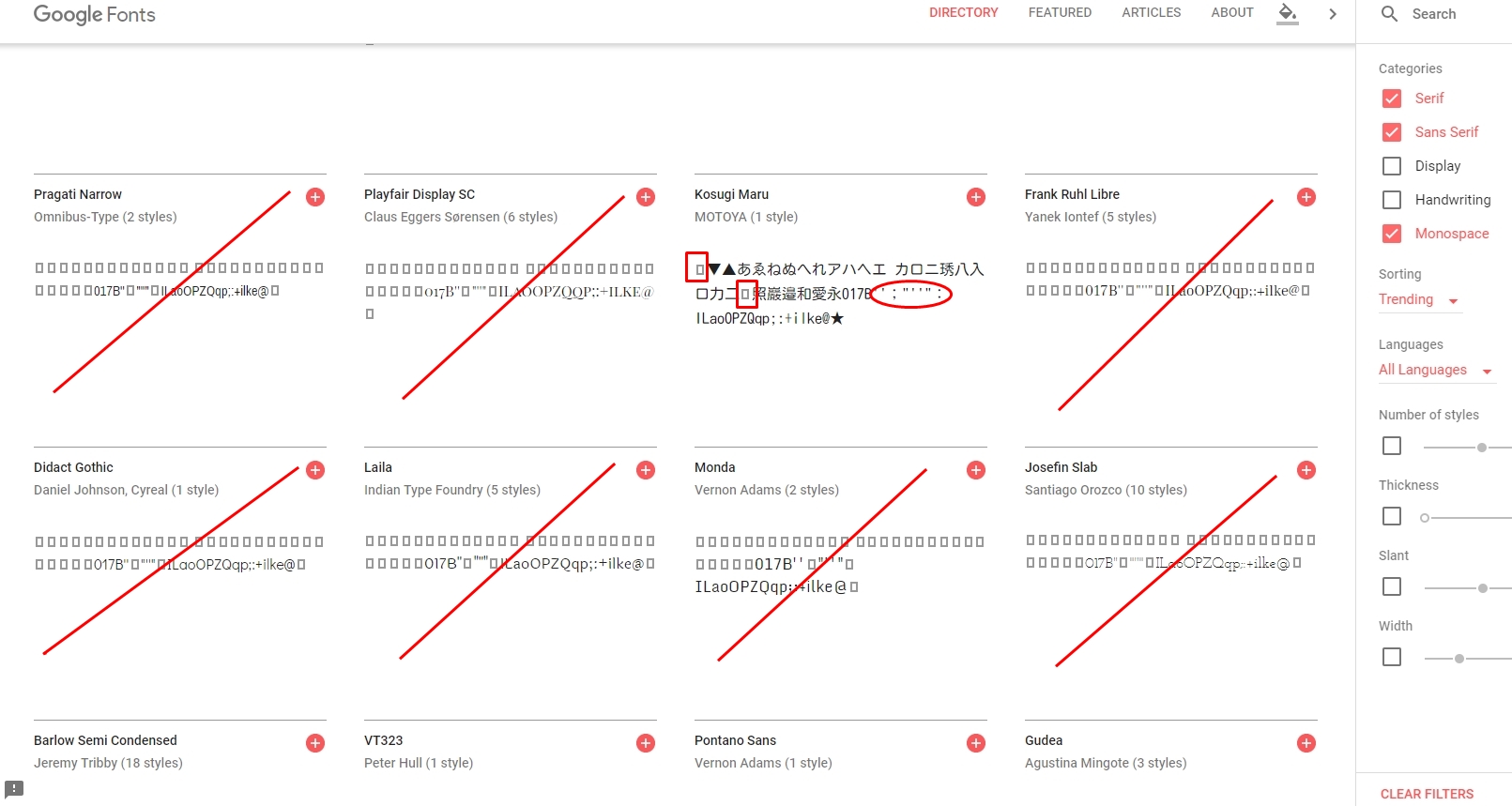
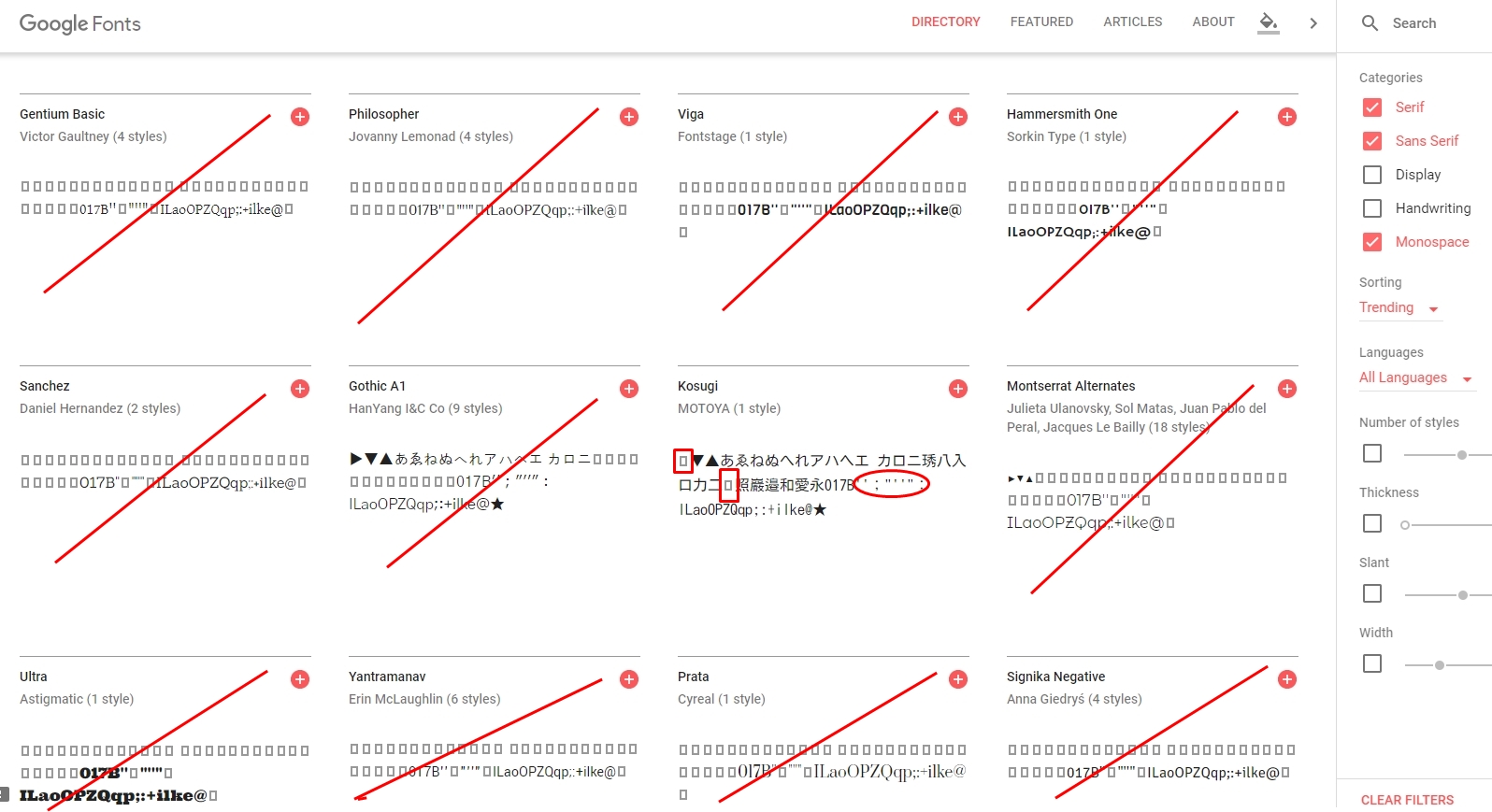
▶6.Kosugi Maru▼▲あへゑアハヘエカロニ琇工八人入口力二徧巖邉永012701’”’”2;:7Bb@@ILab'”‘doOPZQ,”‘”qp;:+ijflke.★
▶7.Noto Sans JP▼▲あへゑアハヘエカロニ琇工八人入口力二徧巖邉永012701’”’”2;:7Bb@@ILab'”‘doOPZQ,”‘”qp;:+ijflke.★
▶8.Noto Sans SC▼▲あへゑアハヘエカロニ琇工八人入口力二徧巖邉永012701’”’”2;:7Bb@@ILab'”‘doOPZQ,”‘”qp;:+ijflke.★
▶9.Noto+Sans+TC▼▲あへゑアハヘエカロニ琇工八人入口力二徧巖邉永012701’”’”2;:7Bb@@ILab'”‘doOPZQ,”‘”qp;:+ijflke.★
▶10.Noto Serif JP▼▲あへゑアハヘエカロニ琇工八人入口力二徧巖邉永012701’”’”2;:7Bb@@ILab'”‘doOPZQ,”‘”qp;:+ijflke.★
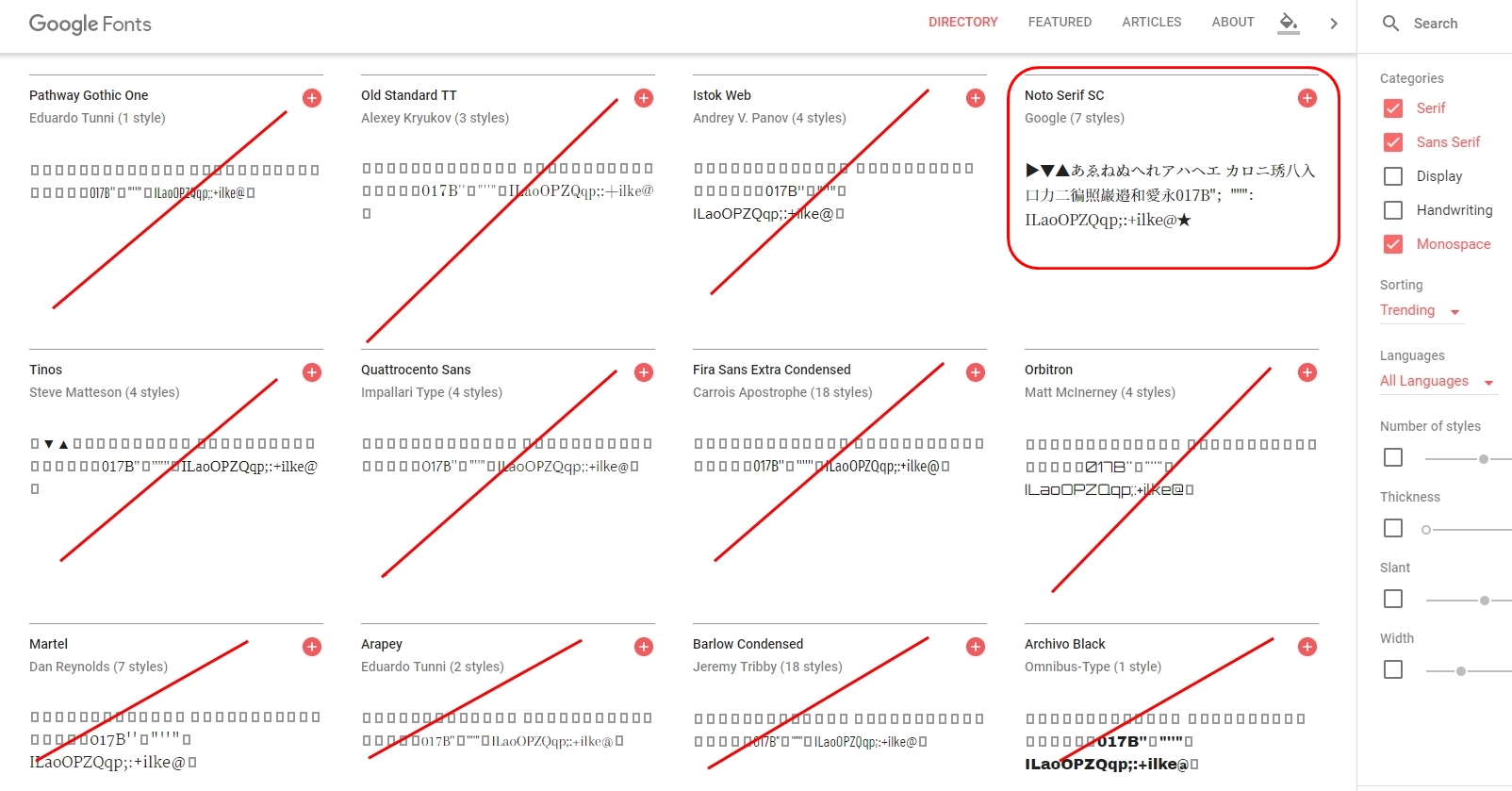
▶11.Noto Serif SC▼▲あへゑアハヘエカロニ琇工八人入口力二徧巖邉永012701’”’”2;:7Bb@@ILab'”‘doOPZQ,”‘”qp;:+ijflke.★
▶11.Sawarabi Gothic▼▲あへゑアハヘエカロニ琇工八人入口力二徧巖邉永012701’”’”2;:7Bb@@ILab'”‘doOPZQ,”‘”qp;:+ijflke.★
Google Web Fontsのスタイルシートには <link href=”https://fonts.googleapis.com/css?family=Dancing+Script|Handlee|M+PLUS+1p|M+PLUS+Rounded+1c|Merienda|Noto+Sans+JP|Noto+Sans+SC|Noto+Sans+TC|Noto+Serif+JP|Noto+Serif+SC|Sawarabi+Gothic|Slabo+27px” rel=”stylesheet”> とあったので style=”font-family: ‘Dancing+Script’, sans-serif;” と記入していたが、フォントが正常に表示できず、原因がよくわからなかった。「+」で繋がれていたフォント名をそのまま’Dancing+Script‘のように使用したためであった。これを’Dancing Script‘とプラスを半角スペースに置き換えれば解決した。