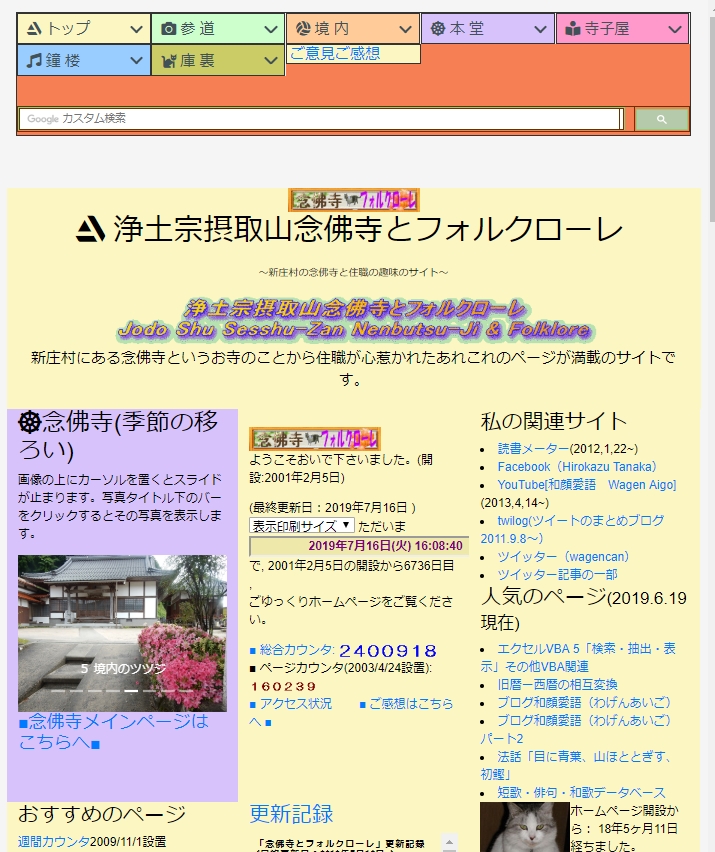
Bootstrapのグリッドシステムを利用すれば、タブレットやスマートフォンでも見やすい画面になるということで、本日何とか完成。念佛寺ホームページのトップ

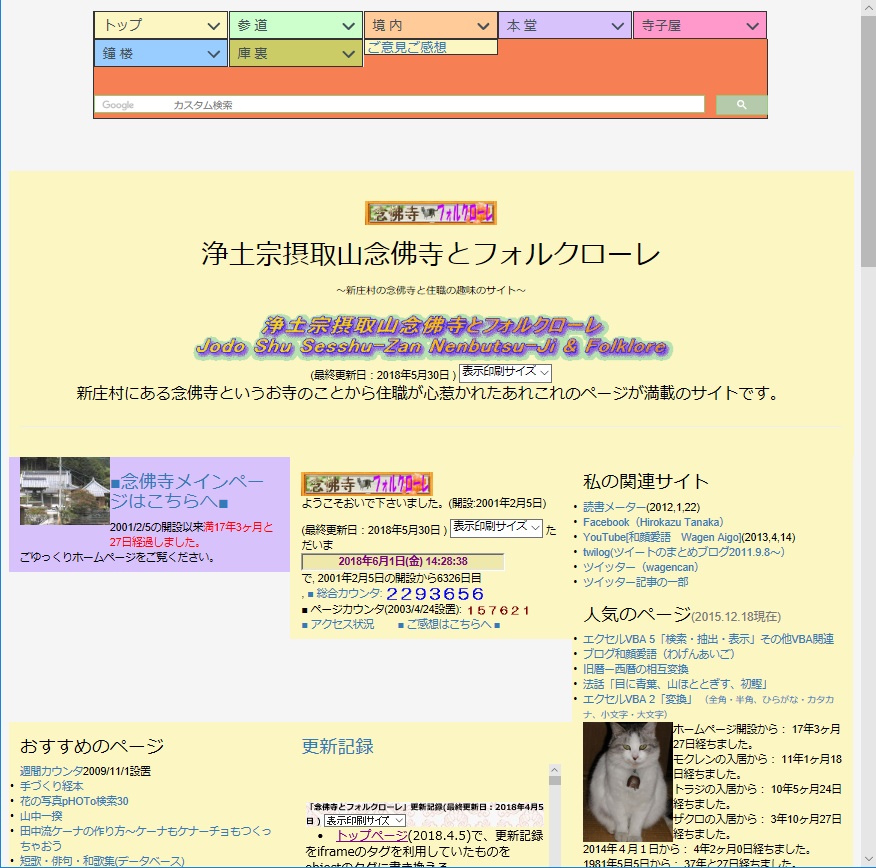
グリッドシステムで3列・4列の構成
グリッドシステムでは扱っているデバイスによって、構成が代わってくる。画面を小さくしてタブレット程度に狭くしてみると、4列や3列の構成が2列構成に自動的に変更される。

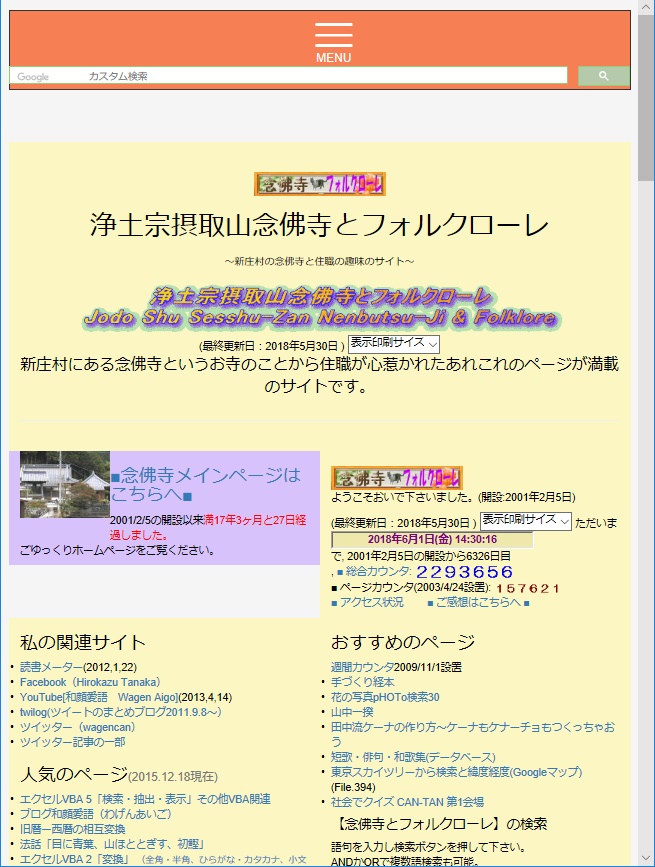
タブレット画面ではグリッドが2列構成に
さらにスマートフォンでは1列表示になって表示されるようになる。
ここまで作るのに、悪戦苦闘。ホームページのトップには全ホームページのかなりの項目を表示させている。多すぎるので「折りたたみ」などのスクリプトを使ったり、ブログページの最新記事を表示させるRSSのスクリプトを挿入したりと、年々複雑になってきてしまっている。そんな複雑になっているところにBootstrapのグリッドシステムやメニューなどを入れようとするのだから、詳しくない私にとって悪戦苦闘の連続だった。
苦労その1>>>メニューバーを作るにあたって、今までの体裁をある程度、継続させたい。野暮ったい感じもあるのだろうが、このサイトの7つの門(入口)を設けて、色分けしたい。階層構造にもし、それぞれの背景色を活かしたい。これを達成するためのノウハウを得るためのサイトを見つけるのにも一苦労。多くのメニュー項目を今までの記述をできるだけ利用しながらどう記述していくか。外部jsファイルとしてメニューバーを設置させたい。このjsファイルだけで260行を費やした。
参考>Wiki・PCスキルの小技・忘却防止メモ
苦労その2>>>グリッドシステムに各コーナーを分けて、背景色をメニューバーと共通にする。そのときに、メニューバーのボタン設定の背景色と同様に当初していて、グリッドが思った通りに移動しなかった。ボタンの’btn’の表示を削除することによってやっとグリッドの動きができ始めた。
苦労その3>>それまでに利用していた ’ib-box’のcssをグリッドに置き換えるについて、ブログのRSSを利用して書き出していたところの扱いをどうしたものか悩む。グリッドに変更しても、画面が広がっても表示されるのは元のままの横幅しかなく、困っていた。最終的には、元のサイトで再保存をしたら、グリッドが活かされるようになった。
苦労その4>>ブログより下の記事がいろいろやっても、4列の設定でも2列にしかならず、その原因がどこにあるのかなかなかつかめなかった。最終的にわかったことは、<Li>はあっても</Li>がなかったために、グリッドが正常に動かなかったようだ。